A poll…
OOCSS, ITCSS,
SMACSS, BEM, CUBE,
Utility-First, other …
What are you trying? Are you happy with it?
- ✅ Love it
- ⚠️ Could be improved
- ❌ Needs to change
- ‘Branded’ conventions
- Built up over 20 years of CSS
-
Writing Selectors
-
Organizing Rules
- Two primary concerns:
- Writing selectors
- (or naming the elements we select)
- Organizing selector rules
- Across an entire project
Hopefully… More Consistent Code
Hopefully… More Reliable Code
Hopefully… More Organized Code
Hopefully… More Maintainable Code
Mental Model…
-
Writing Selectors
-
Organizing Rules
- But the rules we define
- For naming and organizing selectors
- Always reflect a mental model of the language
- How it works, and how we want to interact with it
- So I like to keep that in mind when comparing…
Branded… Conventions are Useful
(as a point of reference)
- What I call the ‘branded’ conventions
- BEM, SMACSS, etc
- These are systems that someone is marketing to us
- And they can be useful as a point of reference
- But it’s also important to remember…
Different Project Needs
- No single solution will fit every project
- Or every team
- We’re all working under different constraints…
Different Team Structures
- Different team structures
- Different budgets & priorities
- And those differences matter…
Just… 🤷🏻♀️ Conventions
Your mileage will vary
- All just conventions
- A set of guidelines someone found useful
- In their org, their team, their code
- Your mileage will vary
Just because InstaSalesFace Did It
Doesn’t mean we all need to
- Just because instaSalesFace did it
- Doesn’t mean it will help anyone else
- In fact, the tools people use at that scale
- Are often absurdly overblown for the rest of us
- They’re trying to solve problems most developers don’t have
- So there’s not a single correct approach

I think they are all pretty neat and I see the point…
— Chris Coyier
- I tend to agree with Chris Coyier
- They’re all pretty neat…

But I’m a bunch of years into this and still generally… write the selector I need and then style with that.
— Chris Coyier

- I’d say we do the same at OddBird
- But I’m going to flesh that out a bit more today
- And talk about the decisions we’re making
- And how we think about ‘the selector we need’
There’s no Miracle Cure
Conventions won’t save us
- Important to say up-front, there’s no miracle cure
- If we refuse to weed the garden over time
- Then the garden will have weeds
- That work doesn’t go away because we switch to utility classes,
- Or move our styles into Javascript
It’s a Process
Conventions can develop over time
- Maintaining a convention, like weeding, is a process
- Not a technical problem to ‘solve’ and move on
Prioritize Team Conversations
- The result of ongoing conversations
- They can change over time
If it’s not documented, It Doesn’t Exist
- This documentation is essential
- Communicate our priorities and goals and approaches
- With new team members, or with ourselves next week
- If a convention isn’t documented, it doesn’t exist
- It will be impossible to maintain
- Most of conventions build on old ideas…

Natalie Downe
CSS Systems, 2008
- In 2008 Natalie Downe gave a talk
- Very formative for me
~2006-2010… Major CSS Libraries
YUI, Blueprint, 960gs, etc…
- She was reacting the the trends of the time
- Large CSS libraries, one-size-fits all
- The precursor to Bootstrap today
Central Class Library
<div class=" column col6of12 last " >
- These libraries provide a list of classes
- Takes away a lot of the planning required, but…
- Over time, frameworks make CSS harder to maintain
- Our experience as well
- Designed for general use, quick-start
- More than you need, but never exactly what you need
- Often get removed (painfully)
A CSS System
- Glossary of shared vocabulary for developers
- Reusable set of markup patterns & CSS
- Personalized for an individual site
- Instead she proposed
- Customized libraries, specific to a need
- Design systems, in CSS
A CSS System Overall Structure & Individual Components
- Overall structure & individual components
- These are distinct, and separate
Internals should be 100% Fluid
(this was before RWD & Media Queries)
- Components should fit in any container
- Be able to resize as needed
Fit inside Any Container
(which may provide sizing)
- Sizes come from the container
- Define the layout context for descendants
- Components get put into different containers on the page
Afraid Of Heights
(the variable axis for blocks)
- But usually don’t set the height
- The variable axis for block elements
- Content needs somewhere to expand
- Block elements expand on the block axis
- If they can’t expand
- Content has nowhere to go

Nicole Sullivan
Object Oriented CSS, 2009
- Nicole Sullivan’s OOCSS
- (came out around the same time)
- Highlights similar ideas

A CSS “object” is a repeating visual pattern, that can be abstracted into an independent snippet of HTML, CSS, and possibly JavaScript.
— Nicole Sullivan, OOCSS
Beyond Reusable Components
- A reminder
- Not just components are reusable…
Components Share Patterns
Avoid even unique component styles
- But the patterns that we use
- across components
Combined into custom… Object Libraries
- Snippets combined into a custom
- Library of reusable patterns
1. Separate Structure & Skin
- First rule of OOCSS
- Separate structure (of object)
- from skin (of that object)
Object Structure Minimal & Reusable
Object Skin Multiple Theme Options
- Not necessarily distinct elements
Mix & Match Structures & Skins
(Unique components, without unique CSS)
- But distinct selectors, so we can mix/match
- If we build the patterns to be reusable
New pages should Rarely Require New CSS
- This is the goal of a good system
- Can we re-use existing styles across pages?
- Even better: across components/features?
2. Separate Container & Content
- Second, we separate
- container and content
- Similar to CSS Systems
Be Flexible
- Container sets
width - Content sets
height
2009-Present Systems & Objects Repackaged
SMACSS, BEM, ITCSS, CUBE, etc…
- I’m going to quote these two a lot
- Nearly every convention since
- Is built on the ideas they presented
- 16 years ago
Macro Before Micro
- Something they all share
- Working from the macro to the micro
- Broad strokes, then minute details
Rely on… Cascade and Inheritance
- This is what cascade & inheritance were designed for
- Achieving broad consistency
- With very little code
- And then providing targeted overrides as needed
CSS shines Building Systems
- The goal is building systems
- Rather than one-offs.
- Find what is consistent across components
- Build abstractions
- This is where CSS shines…
Platform Built-in Naming & Organizing Conventions
- Both HTML & CSS provide a starting point
- built-in naming & organizing convention
Start with… Semantic HTML
- Converting a static design to code
- Starts with semantic HTML
Built-in Functionality
- HTML gives us so much for free!
- Before we start adding any classes
- We get built-in naming
- From meaningful HTML elements and attributes
- Also interactive links, buttons, form controls, etc
Even ‘meaningless’
article & section Elements
- Some of the newer elements don’t provide much
- Unless we attach an accessible label,
- article and section are basically fancy divs
- We use them anyway!
- Why make up our own names, when HTML provides them?

Building with accessible semantics from the get-go can give you expressive, meaningful style hooks for free.
— Ben Myers, Stateful, Semantic Selectors
/* expressive semantics */
form:has(:invalid) [type="submit"] { … }
/* some name we came up with? */
.form__btn--submit--invalid { … }- We can reference els & attrs in selectors
- Also have access to pseudo-classes & pseudo-elements
- Extended with ARIA attributes as needed
- Selectors help enforce/encourage semantic HTML patterns
- When we reduce this to a class-name string,
- We lose all the meaningful built-in associations
a[href*="://"] { /* external links */ }
a[href^="https:"] { /* secure links */ }
a[href$=".pdf"] { /* pdf links */ }
button[aria-pressed=true] { /* pressed buttons */ }
img:not([alt]) { /* images without alt text */ }- There’s so much we can do
- Without ever coming up with our own names
.flow > * + * {
margin-block-start: var(--flow-space, 1em);
}- Selector combinators let us expand on that
- Defining relationships
“Intelligent” Selectors
No “intervention by the author”
Dealing With Specificity
- We already talked about specificity
* { /* universal */ }
p { /* type */ }
.summary { /* attribute */ }
#call-to-action { /* id */ }- And the four ‘categories’ of selector
- Each with increasing priority in cascade…
h2:has(> button[aria-expanded="false"]) + div {
display: none;
}- Which we can combine to express complex ideas
- Read from right to left…
- A
divthat comes after anh2 - (which has a
buttonchild, that is not expanded) - Look at all that information we’re communicating to the browser!
Specificity is a “Heuristic”
- But what we’re worried about now
- Is the specificity of a selector in the cascade
- And for this step the browser uses a heuristic
- a practical assumption
More Explicit Selectors
are Likely
More Important
- More explicit selectors
- (more narrowly targeted to specific elements)
- are likely more important than less specific selectors
- That makes some sense, right?
- One-offs override reusable patterns,
- which override element defaults,
- which override global initial values?
Assumptions Often Fail
Especially “At Scale”
- Assumptions always fail at some point
- So the more code we write,
- (The larger our code base)
- The more likely we are to find those exceptions…
/* …default table styles… */
table[rules=cols i] > tfoot > tr > td,
table[rules=cols i] > tfoot > tr > th,
table[rules=all i] > tfoot > tr > td,
table[rules=all i] > tfoot > tr > th {
border-color: black;
}- Even browsers have some very targeted defaults
- Would be an issue, without origins
- It’s good for this declaration to be specific
- But it’s still just a specific default
- (essential the specificity is contained)
- On the other end…
[hidden] { display: none; }- There are some broadly-defined defaults
- Like
display:noneon thehiddenattribute - Are really important!
- Don’t want to override setting display to grid.
- It’s a simple selector with broad reach
- But shouldn’t be low priority
One Flexible Layer
Universal*Elementtypes- Reusable
.classes &[attributes] Unique#IDs
- This becomes especially problematic
- Because we only fully control
- One of Four specificity categories
- (Class and attribute selectors)
- All the rest are limited in some way
.block .element.modifier { /* 3 */ }
.block__element--modifier { /* 1 */ }- So we spend our time
- Arguing over how many classes or attributes to use
- Forcing lower and lower specificity
- Through intricate naming conventions…
- But that all requires careful coordination…
❗important 💣
- Which can fall apart
- If someone brings importance
- To a specificity fight…
.🤬-bootstrap {
font-weight: bold !important;
}- Or a third-party tool
- Doesn’t play by the same rules
😩🤬😩
- And then we get frustrated
.card.info { border-color: teal; } /* ✅ */
.card--warning { border-color: orange; } /* ❌ */
.card { border-color: gray; }- Specificity should be a useful tool
- We want modifiers to override defaults
- And source-order is a fragile way to do that
- Removing all specificity makes life harder, not easier
When specificity falls short We Need an Escape Hatch
(still meaningful and expressive)
- Still, there are times when specificity falls short
- So we need an escape hatch
- that’s still meaningful and expressive


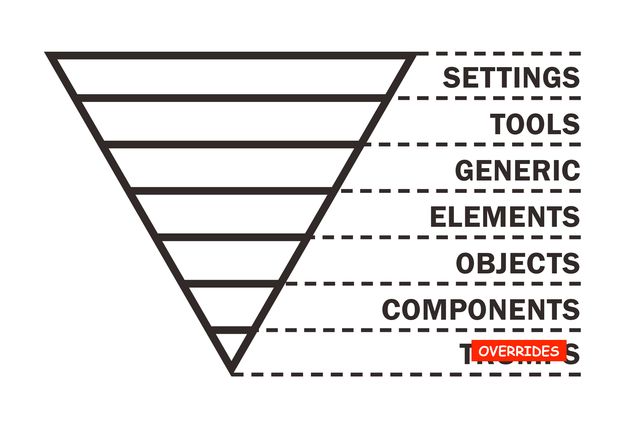
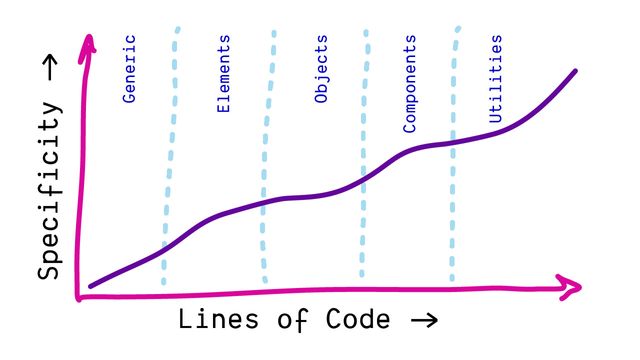
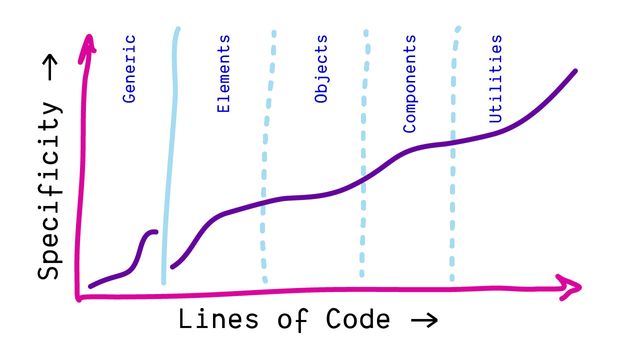
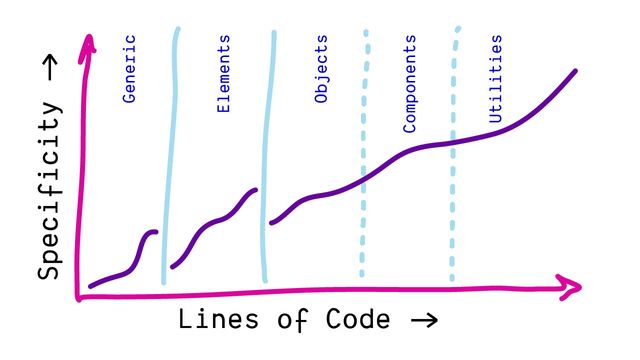
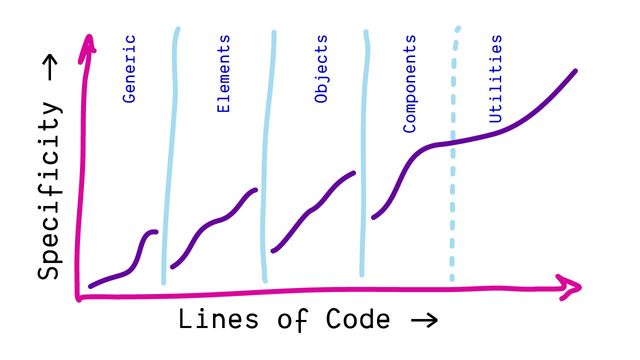
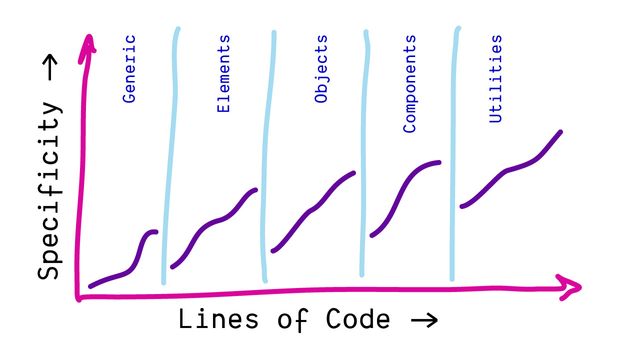
Harry Roberts
Inverted Triangle CSS, 2014
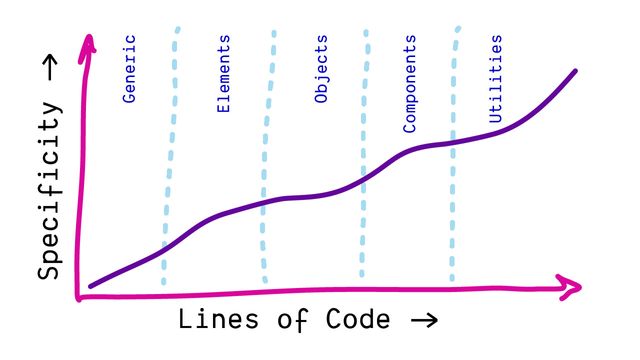
Narrow » Broad Reach How Many Elements?
Low » High Specificity What Selector Weight?
Generic » Explicit What Desired Impact?
From p {} through .text-center {}


- Elements grouped by Type
- Classes grouped by Effect
- IDs grouped by Component
- General Styles (resets, type, colors)
- Helper Styles (forms, errors, alerts)
- Page Structure
- Page Components
- Overrides (avoid when possible)

@layer settings { … }
@layer tools { … }
@layer generic { … }
@layer elements { … }
@layer objects { … }
@layer components { … }
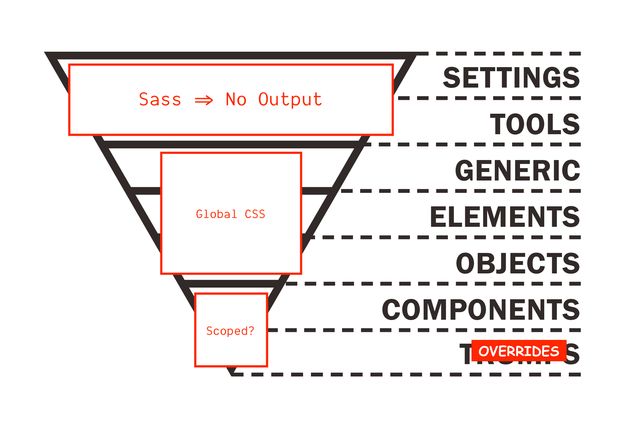
@layer overrides { … }- Now we can turn those into Cascade Layers
- Directly in our code, name how we like
- And they provide us with actual…
Layers of Specificity
- Layers of specificity
- First we choose the declaration
- In the highest layer
- And only if there are multiple from that layer
- Then we compare specificity
Specificity is Contained
Only compared inside a layer
- Specificity only matters inside a layer
- Layers stack in order
/* establish layer order */
@layer one, two, three;
/* add code to layers as needed */
@import url(two.css) layer(two);
@layer three { … }
@layer one { … }
@layer two { … }- So define the order up front
- Generally, imports have to come first
- Layer lists are allowed before imports
- Order matters!
@layer components {
@layer state { … }
}
/* access nested layers */
@layer components.state { … }/* system.css */
@layer theme { … }
@layer components { … }@import url(system.css) layer(system);
@layer system.theme { … }
@layer system.components { … }@import url(system.css) layer(system);
@layer system.theme { … }
@layer system.components { … }
@layer system.custom { … }- Add your own sub-layer to an imported layer!
@import url(bootstrap.css) layer(bootstrap.theirs);
@layer bootstrap.ours {
/* anything here will override bootstrap */
}@layer components {
@layer defaults, themes, state;
}Not Escalating ❗️importance
Managing Priorities
More Cascade Control
Fewer Specificity Hacks
Like Origins, ❗️important Layers Reverse
- Resets
- Themes
- Components
- ❗important Components
- ❗important Themes
- ❗important Resets
Protect Styles From Future Layers
Getting Started
my recommendations
Define a A Layer Order
/* add as the first styles */
@layer reset, framework, components, utilities;<style>/* keep this before linked styles */
@layer reset, framework, components, utilities;
</style>
<link rel="stylesheet" href="…">
<link rel="stylesheet" href="…">If Possible Layer Overall Architecture
<style>
@layer reset, framework, components, utilities;
@import url(…) layer(reset);
@import url(…) layer(framework);
</style>Prioritize Dependencies
*Including inter-org dependencies
- Like resets, design systems, component libraries
- Anything not project-specific
Clearly define… Each Tool’s Priority
Clearly define… Tool-Specific Overrides
@import url(bootstrap.css) layer(bootstrap.vendor);
@layer bootstrap.overrides {
/* anything here will override bootstrap */
}As you go, Update Layer Order
Working from Lowest to Highest





<template>…</template>
<style>
@layer components {
/* … */
}
</style>Don’t (Usually) Need Layers Per-Component
As useful, Layer Inside Components
Once We Start Layering
*the styles will be hidden from older browsers
There’s No Harm Layering More
Encourages Nuanced & Explicit Priorities
For flexibility… Layer Everything
Use un-layered for Prototyping & DeBugging
How can we
Use <feature> With <tool>??
Tools should Understand Design
Can it handle colors and lengths?
Tools should Let Us Use CSS Features
(otherwise ‘tools’ become obstacles)
<div class="Bgc(#0280ae.5) C(#fff) P(20px)">...</div><body class="bg-green black-70 pa4">
<h1 class="f1">...</h1>
</body><div class="md:flex">
<div class="md:flex-shrink-0">
<img class="rounded-lg md:w-56" src="..." alt="">
</div>
<div class="mt-4 md:mt-0 md:ml-6">
<div class="uppercase tracking-wide text-sm text-indigo-600 font-bold">...</div>
</div>
</div>
I don’t
Get It ¯\_(ツ)_/¯
Often called Functional CSS
CSS is All About Context
Design is All Side Effects
CSS can’t be Functionally “Pure”
When you… reduce the amount of time you spend writing and editing CSS… you must instead spend more time changing HTML classes…
— Nicolas Gallagher
.btn {
@apply font-bold py-2 px-4 rounded;
}
.btn-blue {
@apply bg-blue-500 text-white;
}
.btn-blue:hover {
@apply bg-blue-600;
}
Paradigms… Object-Oriented or Functional
- CSS is classes with properties, and inheritance
- It’s clearly meant to be ‘object oriented’
- These comparisons can be useful
- But CSS isn’t a general-purpose language
- It’s domain-specific, resilient, and contextual
Websites
don’t need tocannot possibly look the same in every browser.
— The web, paraphrased
- We’ve talked a lot about resilience
- A web on everything, for everyone
- It’s fundamentally impossible
- For our website to look the same everywhere
- In every browser
The fact we can control a paper page is really a limitation of that medium.
— John Allsopp, A Dao of Web Design
- And that’s a feature of the medium
- A design decision that’s been built-in
- And so CSS is easiest to write & maintain
- When we embrace the way it’s designed
- (The Dao of web design)

Be the browser’s mentor, not its micromanager.
— Andy Bell, Be The Browser’s Mentor, Not Its Micromanager
- And our role in the system
- To quote Andy Bell
- We want to be the browser’s mentor
- And not it’s micromanager
Define some constraints. Let the language work out the details.
— Keith J Grant, Resilient, Declarative, Contextual
- We want to
- Design some constraints
- Let the language work out the details
If I were to brand OddBird Conventions…
- If I were to brand our conventions at OddBird
- (at a high level)
- The way we approach and write CSS,
- I would call it something like…
Poetic CSS
- Poetic CSS
PoetiCSS
- Or poetiCss
- For any philosophy nerds
Use built-in CSS Language Features
- CSS provides a lot of features
- Selectors and specificity
- Attribute selectors and pseudo-classes
- Layers, queries, custom properties
- These are all useful tools!
- Like poetry: wide vocabulary, used sparingly
We Mix & Match
CSS Systems, OOCSS, ITCSS, CUBE…
Follow the Cascade Prefer Global Styles
Write Meaningful Selectors
Not Just Classes
Use custom elements, attributes, ids, pseudos…
.card.big { /* classes */ }
.card--big { /* BEM */ }
/* Custom element with attributes */
my-card[data-size="big"] { /* … */ }Work In Layers
(with or without @layer)
A Wider 🌊 Cascade Allows More Nuance
Content… Should be Fluid
Containers… Provide Structure
Don’t Overly Sandbox
Styles should be reusable…
Focus on What Not Where
Rarely use Location-Dependent Styles
BEM often Gets This Backwards
- On the surface this seems like a goal of BEM
- But in practice it often ends up making the issue worse
The goal is… Portable Selectors
/* .page header { … } */
.page__header { … }- BEM syntax often avoids nesting
- By combining context and content into a single selector
- But that’s not more portable
- It’s still tied to a specific context
header.masthead { … }/* Runs the risk of becoming out of date; not very maintainable. */
.blue { color: blue; }
/* Depends on location in order to be rendered properly. */
.header span { color: blue; }
/* Too specific; limits our ability to reuse. */
.header-color { color: blue; }
/* Nicely abstracted, very portable, doesn’t risk becoming out of date. */
.highlight-color { color: blue; }Context from Custom Properties
a { text-decoration: underline; }
nav a { text-decoration: none; }a { text-decoration: var(--link-decoration, underline); }
nav { --link-decoration: none; }- Custom properties can be set contextually
Take care Overriding Styles
a:not([data-link]) {
text-decoration: var(--link-decoration, underline);
}
nav {
--link-decoration: none;
}- Use
:not()to exclude selectors - Use custom properties to provide a default, and explicit override
- (This also works as a solution to the question about display/hiding)
CSS Utilities… Have One Job
- The most popular and controversial trend
- Is utility-first CSS
- But utility classes have a long history
- Going back to OOCSS, if not earlier
- The job is to do one simple thing
- (any simple thing)
.wrapper {
margin-inline: auto;
padding-inline: 1rem;
max-width: 60rem;
}- Useful!
- For common & simple patterns
[hidden] { display: none !important; }
[visually-hidden]:not(:focus-within) {
clip: rect(0 0 0 0);
clip-path: inset(50%);
height: 1px;
overflow: hidden;
position: absolute;
white-space: nowrap;
width: 1px;
}- Doesn’t have to be a class
- We’ll often use attributes instead
- I noticed that CUBE does too
- I find these nicely parallel
.bg-primary { background: #ff00ff; }
.bg-secondary { background: #ffbf81; }
[data-bg=primary] { background: #ff00ff; }
[data-bg=secondary] { background: #ffbf81; }- This especially makes sense
- When using them to pass info from a database or JS
- We can provide tokens as utilities
- And apply them in our markup if needed
[data-bg] { background: var(--canvas-color); }
[data-bg=primary] { --canvas-color: #ff00ff; }
[data-bg=secondary] { --canvas-color: #ffbf81; }[style*='--canvas-color:'] {
background: var(--canvas-color);
}Don’t trust CSS Abstinence Rules
- Avoiding the core features of CSS
- Doesn’t make it better,
- It just makes us work harder
- No wonder we think CSS is broken,
- We’ve all collectively ‘agreed’
- Not to use any of the features!
Trust The Flow
- Trust document flow
- (not just normal flow layout,
- but the flow of each layout system)
- The flow of value resolution,
- Cascading and inheritance
- The flow of browser/author/user collaboration
Think in Systems
- Even when we’re working on details
- We want to think in systems
- Not just the individual components
- But the patterns that they share
- And how they combine to create new ideas
- But those big ideas have to fit a small space…
Be Concise
- We want to be concise
- Only say what’s essential
- To get our design across
- (I don’t mean minimalist design always,
- But minimal constraints to achieve it)
Rely on… Expressive SubText
- Relying on the subtext implications
- Like relative units and built-in keywords
- Wherever we can, using implied or intrinsic
- Rather than explicit constraints
- To make sure we still…
Say What You Mean
- Say what we mean
- The goal isn’t brevity at all cost
- But to convey as much information as possible
- About our intentions
- In syntax that the browser understands
CSS is unlike anything else… designed for the realities of a flexible, multilingual, multi-device web.
— Rachel Andrew