Introductions…
- Name & pronouns
- Location
- Brief relation to CSS (feeling, experience, role, etc)
Three Days Together
- CSS Mental Model
cascading, declarative, and contextual - CSS Layout
flexbox, grid, and alignment - CSS Architecture
naming conventions & progressive enhancement
It’s a lot We’ll be Moving Quickly
- It’s a lot to cover,
- And we’ll move pretty quickly sometimes
- Skimming past some demos that you can come back to,
- But then really digging in where it makes sense
Takeaway A CSS Mindset
- Don’t need to memorize everything
- Understand the mental model, what’s possible
- And I want to leave you with resources
- You can come back to on your own time
While we’re together Let’s Discuss
- Also feel free to stop me if you have questions
- Or I’m skimming past something essential to you.
- Q&A at end of each day
- We can also stop along the way
- I can’t see all of you, so you’ll need to interrupt me
- (I don’t mind)
Cascading Styles
Let’s do this…
- Any questions before we start?
- We’re here to talk about…
CHSS*

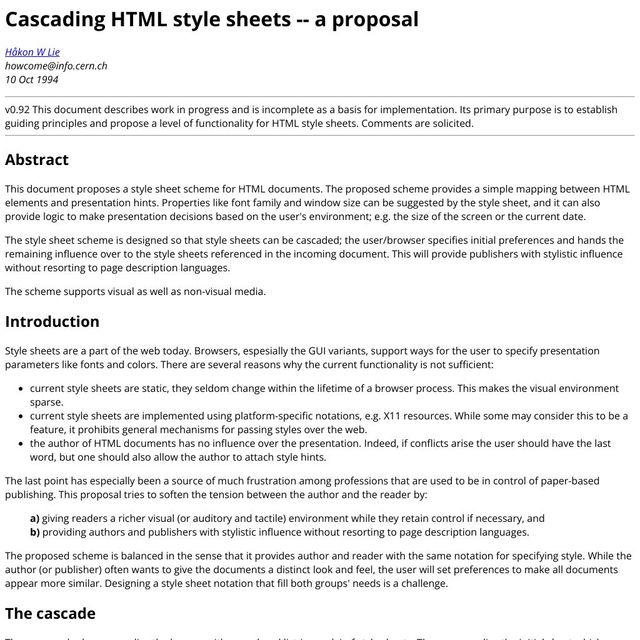
- CHSS
- Håkon Lie, 1994
- email, still archived online

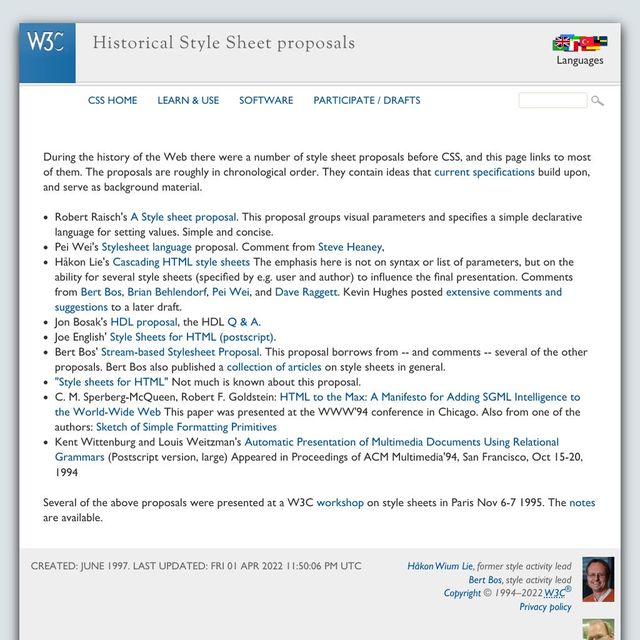
- not the only
- not the first
- solves a major problem for the new platform
Technology Is Political
- not technical
- but philosophical
- political, like all decisions we make
- designing a new platform or interface

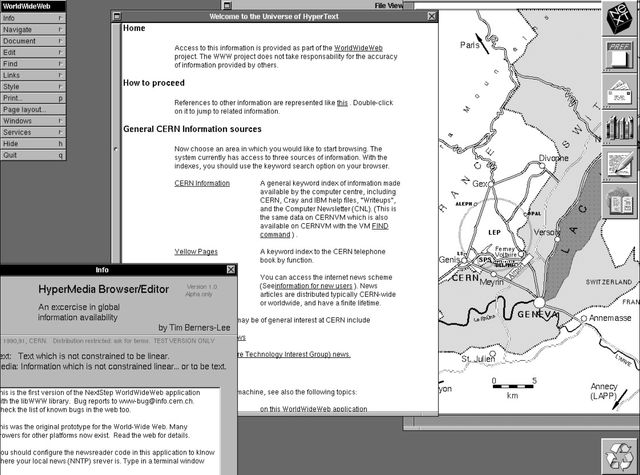
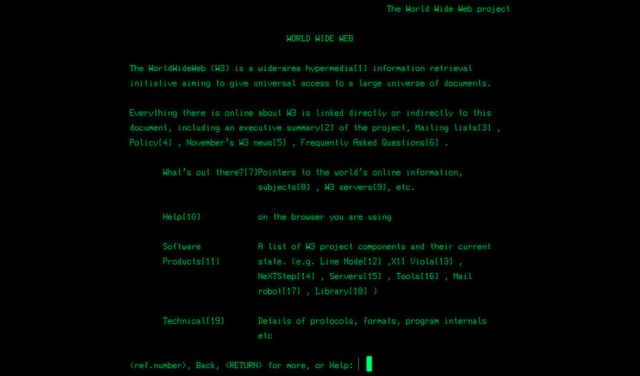
- Team at CERN
- first web browser
- Hypermedia WWW Browser and Editor
- NeXt machine
- graphic interface

You can’t make a web that’s world-wide, by saying it works on my machine, and everyone else is an edge-case.

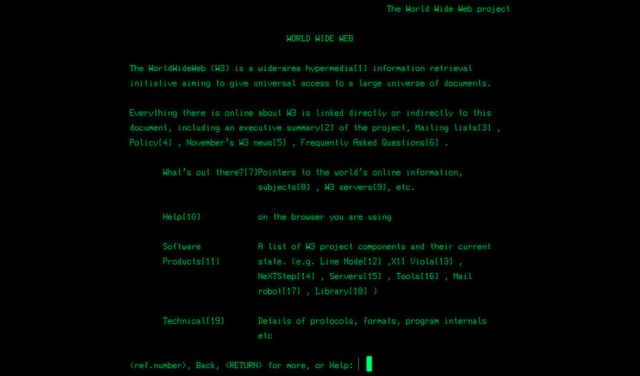
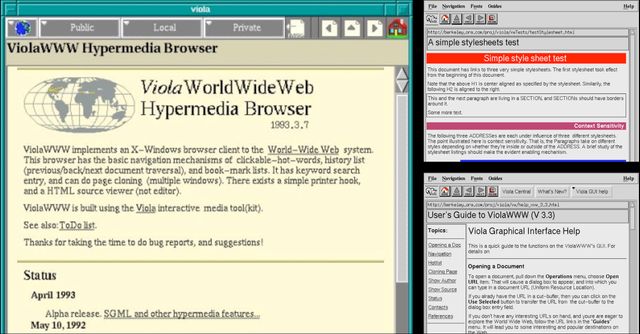
- Nicola Pellow
- Line Mode browser
- text-only
- no install
- any device with an internet connection
Web for all. Web on everything.
— W3C Mission Statement
- Mission statement of W3C


- includes a range of assistive technologies
- like this braille display
- or ‘screen readers’ which read what’s on the screen

- also devices without any screen involved

- The web is getting everywhere
- And it’s kinda gross
Web for all. Web on everything.
— W3C Mission Statement
- If we really want this to work
- Everywhere for everyone

- leads to difficult constraints
- documented on the original website
- also still available
- browsers ignore code they don’t understand
[DEMO]
- individual attributes
- entire HTML tags
Protect the Content
across devices, and over time
- the code is optional
- the content is essential
- whatever else happens
- browsers should protect the content
- that’s why…

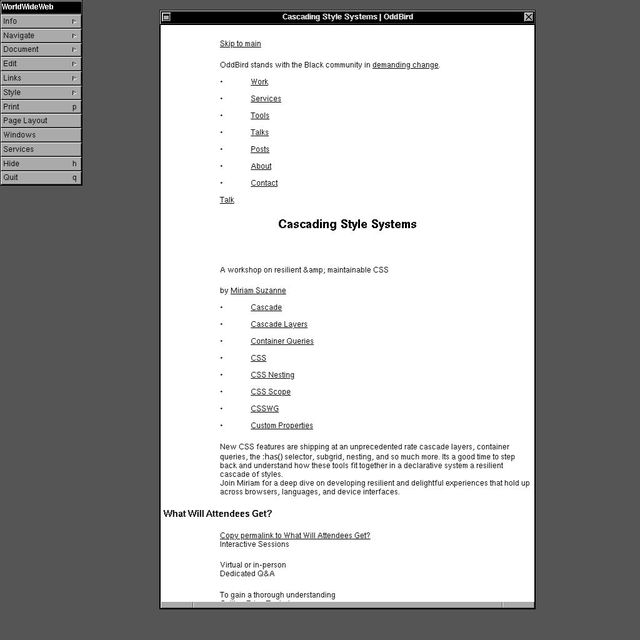
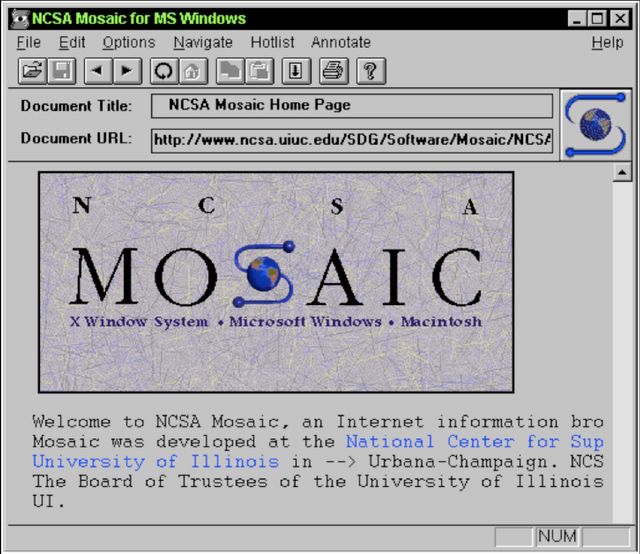
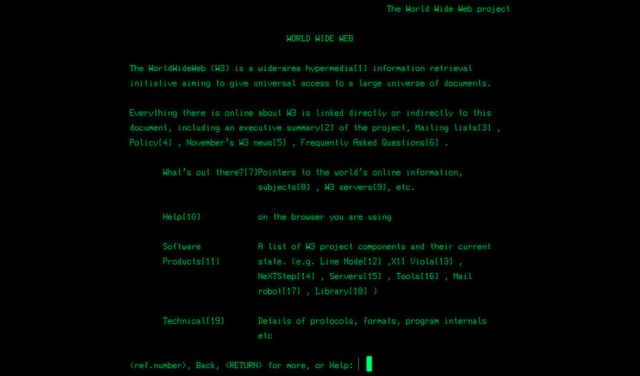
- we can still see
- first website on modern browsers

- modern website, on the first browser
- (this is an emulator you can play with)
- No css
- No images
- all the text is there
It is required that HTML be a common language between all platforms…
- for graphic design
- limitation is more dramatic
- to be a common language anywhere…
…This implies no device-specific markup, or anything which requires control over fonts or colors.
Web Design Will Never Happen

- problem isn’t styles
- early browsers internal stylesheets

- Even text-only browser
- headings, paragraphs, etc
- But the styles are different per browser
- not per website

- not the way print works
- define everything…
- page size (static, forever)
- export to PDF, jpg,
- send it to the printer



- It just sits there
- The same was true for other digital formats at the time…
PostScript, 1982 Page Description Language
- PostScript around almost a decade
- page description language
- Like print
- describes a static page
- how big is it? where does each thing go?
- We set fonts, colors, etc.
- We have complete control, but…
The fact we can control a paper page is really a limitation of that medium.
— John Allsopp, A Dao of Web Design
- That control comes at a cost
- The page, print or PDF, is a static medium
- can’t adapt to context or preferences
- a limitation of the medium
Web Styles Must Be Responsive
- web is different
- for everyone, on everything
- sites aren’t static pages
- what we ship is not always what our audience sees
- styles must adapt to situations…
@media
min-width
- Not just the width of the viewport
@media
prefers-reduced-motion
- user needs & preferences
@media
hover
- device interfaces
@supports
container-type: inline-size
- changing capabilities over time
- Content that’s always changing
Web Design Seems Impossible
- Under those constraints
- Unknown content, unknown display, unknown overrides
- web design (reasonably) seemed impossible, but…
HTML totally eliminates any visual creativity that a document’s designer might have.
— Roy Smith, www-talk “Re: Adobe’s PDF”
- No one was happy with that outcome
- When every site looks the same
- That’s boring for both authors and users
- People want visual creativity

- Turning point, 1993
- Mosaic added image tag to HTML
- (Before web standards)
- web styles suddenly possible
- put everything in an image, and it never changes!

- or it doesn’t show up at all
- and we lose everything that makes HTML special
- Can’t protect structured content in an image…
- If it doesn’t load, it’s lost
The web would have become a giant fax machine where pictures of text would be passed along.
— Håkon Lie, 2014 interview
- A real risk to the platform

- 1993-1994
- a rush of different proposals
- author style hints
Styles are suggestions or hints about behavior, not rules…
— Robert Raisch, Request for comments: STYLESHEETS
- Not rules, but hints and suggestions.
- (phrase shows up over and over)
A set of HINTS or SUGGESTIONS to the renderer which might be used…
— Robert Raisch, Request for comments: STYLESHEETS
- Sometimes all-caps
- [slide]

Provide authors and publishers with stylistic influence without resorting to page description languages.
— Håkon Lie, CSS proposal
- In Håkon’s proposal…
- authors and publishers have
- stylistic influence
- without resorting to page description languages
- without giving us full control
- Because we’re not alone in this…

- We’re part of an ecosystem
- Our decisions impact other people
- So we don’t get final say

- We’re collaborating with browsers
- (instructed to ignore us)

- Also the people who interact with our sites
- (super cute in their handy tool belts)
- On their chosen devices
- (with varying capabilities)
- And we’re also collaborating with…

- aliens 👽
- Maybe, who knows?
- We should collaborate with them…

- just trying to get home.
The CHSS proposal is explicitly designed around this collaboration

This proposal tries to soften the tension between the author and the reader.
— Håkon Lie, CSS proposal
- Designed to soften the tension

The user/browser specifies initial preferences and hands the remaining influence over to the document [authors].
— Håkon Lie, CSS proposal
- By allowing everyone to contribute styles
- In an orderly fashion
- Using the same language!
- First the browser and user,
- and then the document
/* a 'declaration' */
property: value;- Each of us writing
- our style hints as declarations,
- a property and a value
/* a 'declaration' */
color: blue;/* a 'declaration' */
color: blue 64%;- In the initial proposal
- We could also add a percentage to every declaration
- How much we care
- Here we’re handing over exactly
36%of the influence - To our collaborators
/* a 'declaration' */
color: blue !important;- That idea was simplified later
- Into a binary
- Every declaration has either 0% or 100% importance
- But we’ll come back to that
/* a 'declaration' */
color: blue;/* a 'block' */
{
background: white;
color: mediumVioletRed;
}- group them into blocks
<!-- 'inline' (or 'element attached') styles -->
<p style="
background: white;
color: mediumVioletRed;
">…</p>- attach directly to elements in HTML.
<p style="color: mediumVioletRed;">…</p>
<p style="color: mediumVioletRed;">…</p>
<p style="color: mediumVioletRed;">…</p>
<p style="color: mediumVioletRed;">…</p>
<p style="color: mediumVioletRed;">…</p>- but that can get repetitive
- if we want to re-use the same styles on multiple elements
- ideally, create design systems
- CSS helps by providing “a simple mapping…”
/* a selector, with attached declarations… */
/* a 'style rule' (or 'rule set') */
p {
background: white;
color: mediumVioletRed;
}- Selectors
- Which we can attach to declaration blocks,
- forming rule-sets.
- Each selector maps our rule set…
<p>This is a short paragraph</p>p { … }- … to elements in the document.
- (this is the majority of the CSS we write)
- Then we can…
<!-- a 'style sheet' -->
<link rel="stylesheet" href="styles.css">/* another 'style sheet' */
@import url('styles.css');- Combine our rule sets into style sheets,
- and import them from our document,
- or other style sheets.

- Not just us as document authors…
- Anyone involved can contribute style sheets
- The users interacting with our document,
- and the user agent (or browser) they use.
- Then all these style sheets get merged…
- Into an ordered list (or ‘cascade’) of styles
- that should be applied to the same document.
- Of course, this leads to conflicts!…
<button type="submit" id="send" class="action">button { background: gray; }
.action { background: darkBlue; }
[type=“submit”] { background: darkGreen;
background: var(--submit, black); }
#send { background: maroon; }- We have any number of declarations
- coming from different sources
- likely applying different values
- to the same properties, on the same elements!
- What are we going to do?
- Stack all these background colors on top of each other?
- Create a rainbow gradient?
#484d63
- Mix them together into a sludge?
- This was the original idea,
/* a 'declaration' */
color: blue 64%;- Remember those importance percentages?
- We could use them for mixing!
- But the results aren’t great
- And it’s not clear how you would ‘mix’ something like a font

- But I wish we had tried harder
For Browsers…
Every CSS Property
On Every HTML Element,
Must Have a Single Value
- Browsers must resolve conflicts somehow
- Before they can render the page
- Every CSS property
- on every HTML element
- must have a single value
596 Distinct Property Names
* including Editor’s Draft proposals
- All 596 distinct properties
- (or at least the long-hands from that list)
Every <button> Needs
One Background-Color
& One Text Color
& One Padding-Left
& One Margin-Inline-End
& …
- Every button needs
- one text
color, - one
padding-left, - one
margin-inline-end, etc.
Input… A “Cascade of Style Sheets”
applying declarations to selectors
- We start the process with a cascade of style sheets
- (from authors, users, and browsers)
The Cascade (Process) Resolves Conflicts
removes extra values
- what we call ‘the cascade’ now
- is a browser process
- merging all the stylesheets, rules, and declarations
- (‘cascading’ them together)
- and resolving conflicts
- That process ensures
- we don’t have extra values
Inheritance… Provides Dynamic Defaults
fills in missing values
- And then inheritance helps clean up
- By filling in some of the missing values
- We’re not going to set all 596 ourselves!
- So good defaults are essential,
- And there’s a whole separate step for it
- Filtering
- Cascading (includes specificity)
- Defaulting (includes inheritance)
- Resolving
- Formatting
- Constraining
- After the cascade has completed
- These are steps in a larger process called value resolution
- Everything required for converting an incomplete set of (possibly-contradictory) style sheet declarations
- Filtering (
0+declared values) - Cascading (
0|1cascaded value) - Defaulting (
1specified value) - Resolving (
1computed value) - Formatting (
1used value) - Constraining (
1actual value)
- into fully fleshed-out and rendered styles
- Each step gets us closer to that actual value
- Filtering to get all the relevant declared values
- Cascading to remove extra values
- Defaulting to fill in anything missing
- And then several steps that help us resolve relative or imprecise values
- Cascading and Inheritance are central to all of this,
- The spec is named for those two steps
- But they aren’t the whole story
Cascade & Inheritance Internal Browser Algorithms
- On the one hand,
- This is all internal logic, right?
- Just an algorithm that browsers use…

- to thunder-dome our declarations
- Two styles enter, one style leaves…

- Almost like the laws of physics…
- A way of describing the universe around us,
- The way the world works.
- That’s all true, but also…

- tools provided to us, intentionally
- part of the language,
- designed for us to communicate…

- all of us,
- not just as authors,
- but also as users…
Express… Purpose & Priority
- At each step we get tools
- to help us express purpose and priority
- Of our hints and suggestions.
-
Filtering
- Cascading
- Defaulting
- Resolving
- Formatting
- Constraining
- That starts with filtering our stylesheets
- To get all the declared values
- that apply for a given property on a specific element
.short { border: thin double; }
.long {
border-top: thin double;
border-left: thin double;
border-bottom: thin double;
border-right: thin double;
border-image: none;
}- This is also when we expand shorthand properties
- Elements don’t have a border property
- They have four border properties, and a
border-image Borderis shorthand for setting all of them
.short { border: thin double; }
.long {
/* declared */
border-top-width: thin;
border-top-style: double;
/* reset to 'initial' value */
border-top-color: currentColor;
border-image: none;
}- Four sides are also shorthand, including
- The
width,style, andcolorof each - Shorthands also reset the un-specified values
- Initial value of border-color is
currentColor - (We’ve set that implicitly)
- Also
border-imagewhich is reset-only here
To start over Use Shorthand Properties
- Shorthands are great for starting over
- Reset everything
- Build from the ground up
- But they’re risky if…
To adjust details Use Longhand Properties
- You just want to make small adjustments
- Long-hand properties are more precise
- And leave everything else intact
Filtering(list of declared values)-
Cascading
- Defaulting
- Resolving
- Formatting
- Constraining
- Once we have our list of declared values for a property
- We know what conflicts exists
- And we can use the cascade to resolve those conflicts

- Cascade works like a coin sorter
- Instead of measuring the size of a coin
- Measuring the priority of each declaration
- See which ones make it farthest

- And we discard everything smaller
- Once the coins are sorted, we can discard any empty columns
- We ignore all but the largest coins

- And then if we still have conflicts, we do it again
- Over and over, until we have a single coin
- Each time comparing different features
- Not just size, but shape, width, metal, whatever
- Ok, but not coins -
/* a 'declaration' */
property: value;- We’re talking about declarations.
- So what are the things we can compare?
-
-
-
-
-
-
- There are 7 steps in the cascade
- You can probably name a few of them
- (the first step has two parts)
- Any thoughts here?
- What are some criteria we can look at, in order to prioritize declarations and resolve conflicts?
this forms the series of steps in our funnel, asking…
- Who requested it? (origin)
- How much do they care? (importance)
- Does it come from the shadow DOM? (context)
- Is it an inline style? (element attached)
- What layer is it in? (cascade layers)
- How specific is the selector? (specificity!)
- How close is the scope root? (proximity, new)
- Which value was declared last? (order, single)
For Today
- Who requested it? (Origins)
- How much do they care? (Importance)
- Does it come from the shadow DOM? (Context)
- Is it an inline style? (Element Attached)
- For today, only looking at the first three
- (and especially the top one, in two parts)
- We’ll come back to the rest on Thursday
- Since they form the basis of most CSS conventions
❗Important Styles Always Win
- We could put importance alone at the top
- Important styles will always win over normal styles
- But if we stop there, we’re missing the point

- This isn’t a magic trump card
- For stomping around and killing our enemies

- This is about collaboration

This proposal tries to soften the tension between the author and the reader.
— Håkon Lie, CSS proposal
- Softening the tension
- Between author and reader
- So we take turns
- First, the user and browser provide defaults
First… 🖥 User Agent Styles
from the user agent origin
- User agent (browser) starting us off
- Providing legible defaults…

demo:
- inspect styles
- none from document, only from browser
- remove:
* { all: initial; } - Without browser styles,
- Unreadable wall of content…
/* initial values */
display: inline;
background: transparent;
color: CanvasText;
font-style: normal;
flex-basis: auto;
/* etc. */- Initial values
- Are defined for each property
- The same on all elements
- Always
display:inline, even ondivs…
html { display: block; }
body { display: block; }
p { display: block; }
div { display: block; }
article, aside, footer, header, hgroup,
main, nav, search, section { display: block }
address { display: block; }
blockquote { display: block; }
/* etc etc */- Browsers add
display:block - everywhere we expect it
body { margin: 8px; }
a:link {
color: blue;
text-decoration: underline; }
h1, h2, h3, h4 /* etc */ {
font-weight: bold;
font-size: something big I dunno; }- They also add things like
8pxmargin on thebody- Link colors and underlines
- Heading styles, large bold text
- Space around paragraphs and lists, etc
User Agent Styles
- Firefox/Gecko
resource://gre-resources/ - Safari/WebKit
- Chrome/Blink
- These are the user agent styles
- And they apply to every site on the web
- With only minor differences between browsers
Second… 👥 User Styles
from the user origin
- After browser defaults
- Users apply their preferences
- Originally using CSS syntax as well

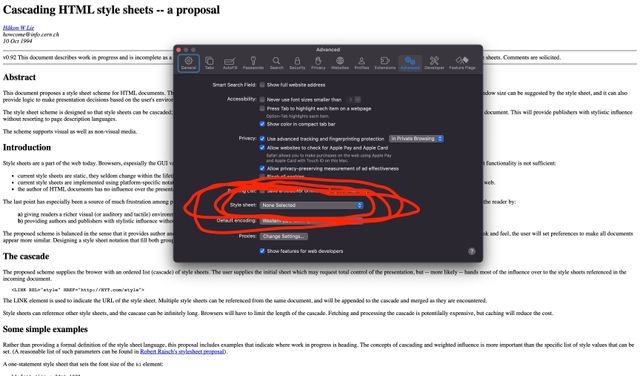
- Safari still supports this option
- In the settings panel
- Upload a stylesheet

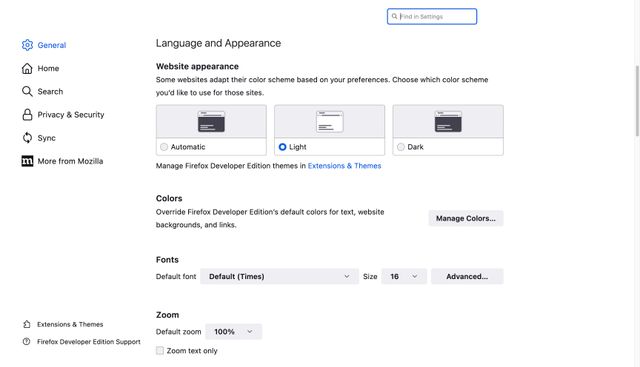
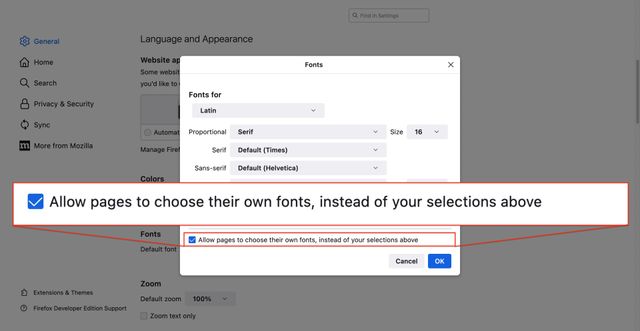
- Most other browsers have switched
- To providing limited preferences through a graphic interface
User Styles
- Safari/WebKit:
Settings / Advanced / Style sheet… - Firefox/Gecko:
about:preferences - Chrome/Blink:
chrome://settings/appearance
- The details are different
- But the results are the same
- Users get to have preferences

- And remember,
- When we talk about ‘users’ or ‘readers’
- on the web…
Remember… We Are All Users
all of us read other people’s web sites
- We’re talking about all of us
- We all use the web
We can all Have Preferences
- We’re all allowed to have preferences
- I set a few, and recommend trying it
- Worried as dev “but I’ll see something different”
- That’s the point!
- Remember to check with different settings
Finally… 🎨 Author Styles
from the author origin
- Finally, ‘document’ or ‘author’ styles
- (also us, making web stuff)
🗺 Cascade Origins
- 🖥 User Agent Defaults (applied first)
- 👥 User Preferences (override defaults)
- 🎨 Author Styles (too powerful)
- We come last, and get highest priority
- We override the user preferences
- Which override the browser defaults

- So we can kinda just do whatever
- Smear our brands all over everything

- But we tend to stomp around
- choking people with our special powers
- So that’s not great

This proposal tries to soften the tension between the author and the reader.
— Håkon Lie, CSS proposal
- That’s the tension Håkon wanted to soften
- Between authors and readers,
- And he was clear that…
- When conflicts arise
- The user should have the last word
If a trade-off needs to be made, always put user needs above all.
- This has also become a W3C principle
- Always put user needs above all
🗺 Cascade Origins
- 🖥 User Agent Defaults
- 👥 User Preferences (too weak)
- 🎨 Author Styles (too powerful)
- So at this point, everything is backwards
- We have too much power
Why we have… ❗Importance
- That’s why we have importance

- A way for the other origins
- To take back control when it matters,
- and bring balance to the cascade…
- When anyone adds
!importantto a declaration…
- 🖥 User Agent Defaults
- 👥 User Preferences
- 🎨 Author Styles
- ❗🎨 Author Important
- ❗👥 User Important
- ❗🖥 User Agent Important
- It creates a new origin
- One of three important origins
- All higher priority than the normal origins
- But with their order reversed…

!important mirror universe- It’s a mirror universe
- We all have evil twins with goatees
- ❗🎨 Author Important (goes first)
- ❗👥 User Important (override authors)
- ❗🖥 User Agent Important (most power)
- In the important origins
- We go first (lowest priority)
- Users override us
- Browsers have final say
- 🖥 User Agent Defaults
- 👥 User Preferences
- 🎨 Author Styles
- ❗🎨 Author Important
- ❗👥 User Important
- ❗🖥 User Agent Important
- Important origins do always win,
- But the real purpose is to keep us contained,
- stuck there in the middle
- Enough power to make the web interesting
- But not enough to put us in control
User Agent Styles
- Firefox/Gecko
resource://gre-resources/ - Safari/WebKit
- Chrome/Blink
- If you’re curious, you can find where
- browsers do use importance
- Things that we just think of as ‘not allowed’
- Are sometimes restricted by using importance
- Come back to this if you’re interested

!important behavior- Importance works in Safari user styles
- Firefox provides a checkbox
- Chrome provides a ‘minimum font size’
The purpose of… ❗Importance
- Importance doesn’t change specificity
- It changes the origin of a style
- And it flips the priority of origins.
- The purpose…
Authors 👎🏼 Specificity Wars
With our own colleagues and libraries
- Is not for fighting amongst ourselves
- To override styles that came before us
Browsers/Users 👍🏼 Protect Styles
From higher origins breaking important things
- The purpose is for users and browsers
- To protect from future origins
- Styles that might get added by the document author

- We’re the baddies here
2 Bonus Origins… For Intermediate Styles
in transitions and animations
- Technically two additional origins
- For ‘intermediate’ or interpolated styles
- Generated by animations & transitions
hotPink
»
teal
- Take two colors (HotPink to Teal)
- If we want to move between them,
- The browser has to go through other colors…
hotPink
rgb(93 138 220)
?!
teal
- (Depending on the color space we use)
- Maybe we go through this bluish color
- Along the way, that has to _override_both
hotPinkandteal
button {
background: teal;
transition: background 1s;
}
button:hover { background: hotPink !important; }- For transitions,
- The start and end values might come from any origin,
- With any importance
- The transition isn’t applied until after the cascade
- So we’ve all had our say
- We agree on the end points,
- And we agree on transitioning between them
- 🖥 User Agent Defaults
- 👥 User Preferences
- 🎨 Author Styles
- ❗🎨 Author Important
- ❗👥 User Important
- ❗🖥 User Agent Important
- ➡️ Transitions
- So the intermediate values have to override everything
- Transitions are the most powerful ‘cascade origin’
:target { animation: bg-change 3s ease-in both; }
@keyframes bg-change {
from { background: pink; }
to { background: cyan; }
}- Animations are a little different
- Only the
animationproperty is in the cascade - Where we can make sure we agree
- Keyframes live outside the cascade, disconnected
!important keyframes [present, debug]- Importance isn’t allowed in keyframes
- will cause the declaration to be ignored
- 🖥 User Agent Defaults
- 👥 User Preferences
- 🎨 Author Styles
- 🏇🏽 Animations
- ❗🎨 Author Important
- ❗👥 User Important
- ❗🖥 User Agent Important
- ➡️ Transitions
- So we still need a way to override specific parts of an animation
- Animation origin slots in between author normal and important styles
- Important styles always win
- Importance also splits us into a different path
- Changes how every following step works
- For example…
- Light DOM styles override shadow DOM styles
- Unless we add
!important, and then it’s reversed
🌗 (Shadow) Context
styling web components
- This is called
Contextin the cascade - It’s like ‘origin’
- But for shadow DOM
Shadow Styles Are Custom Defaults
similar to user agent origin
- Web components are designed to act like custom HTML
- So shadow DOM styles act kinda like browser defaults
(demo if needed)
Again… Importance is Defensive
and reverses priority
- Again, importance is defensive
- Allowing component authors to protect essential styles
- Element attached (or inline) styles are next
- The exception to our importance reversal
- Same on both tracks…
- Inline styles win when importance is equal
- But Cascade Layers reverse
- for the same reason origins do
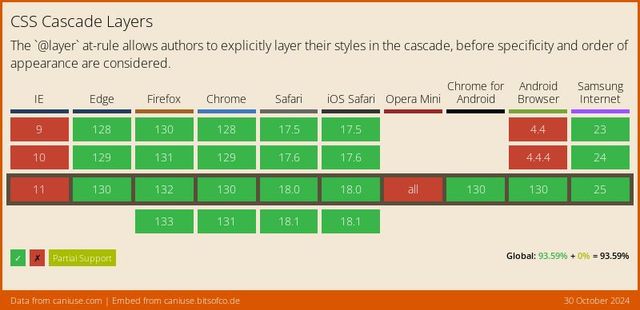
Cascade Layers
- Layers were proposed at the end of 2019, and already…

- Well supported across browsers
- For almost 3 years
@layer settings { … }
@layer tools { … }
@layer generic { … }
@layer elements { … }
@layer objects { … }
@layer components { … }
@layer overrides { … }- They give us a way to organize our code
- And help us manage the cascade
Layers of Specificity
- Layers of specificity
- The declaration in the highest layer wins
- Before we bother to compare specificity
- Within the winning layer
- We’ll look at that more when we talk about organizing conventions
Like Origins, ❗️important Layers Reverse
- But like origins and context
- Important layers are reversed
- Resets (weakest)
- Themes
- Components (strongest)
- So if we have three layers
- Each one overriding the previous
!important
- And then we add important styles
- Inside each layer
- Resets
- Themes
- Components
- ❗important Components
- ❗important Themes
- ❗important Resets
- We now have six layer
- With important layers reversed

- Again, the goal is balance
Protect Styles From Future Layers
Prioritize -> Layers
Protect -> Importance
- If we just want to override
- Or manage priorities
- That’s what layers are for
- Importance only when essential
@layer reset {
[hidden] { display: none !important; }
}- Reasonable thing to put in a reset
- Reasonable for reset to have low priority
- But we don’t want future layers to override this one declaration
- There’s more in here to talk about
- And we’ll come back throughout the workshops
- Get into some of the weeds
CSS encourages Responsive Web Design
- The Cascade is how
- CSS encourages and even enforces
- Our styles to be responsive

- Across different browsers and devices
- Different interfaces
- The needs or preferences of different users
That means Our Needs & Preferences
- Our needs
- And our preferences
- All of us
Web for all. Web on everything.
— W3C Mission Statement
- Because the web is for everyone

- And is designed to work everywhere
CSS encourages Web Design Systems
- By describing systems of design intent
<p style="color: mediumVioletRed;">…</p>
<p style="color: mediumVioletRed;">…</p>
<p style="color: mediumVioletRed;">…</p>
<p style="color: mediumVioletRed;">…</p>
<p style="color: mediumVioletRed;">…</p>- Not just one-offs that we copy-and-paste

- Or static documents that we export once

- And then fax back and forth

- But something we build together
- All of us styling the web in collaboration
- Authors, browsers, users, and (maybe even) aliens
The cascade Is Expressive
- By taking into account
- the purpose and priority of each style
- For the browser to use
Graphic design of unknown content with unknown collaborators, on an infinite and unknowable canvas, across operating systems, interfaces, languages, and writing modes…
— me
- The goal here is unlike any other medium.
- We’re doing [quote]
- It’s absurd, but the cascade helps make it happen

- It’s a really powerful tool
- That we can learn to wield
- So long as we follow the most important rule…

A Jedi uses the [Cascade] for knowledge and defense, never for attack.
— Yoda (maybe)