Cmd/Ctr-K for Controls
CSS is Resilient
CSS Errors Silently
A feature Of CSS (& HTML)
; and (matched) }; [present, debug]- CSS uses semi-colon and matched curly brackets to recover
- This all happens during…
New Features!
The color-mix()
Function is Cool!
Does color-mix()
Have Support??

Can I use… Color-Mix()

Browser Support is Not A Binary
Arbitrary Cutoff? 95% ? 100% ? Last Two ?

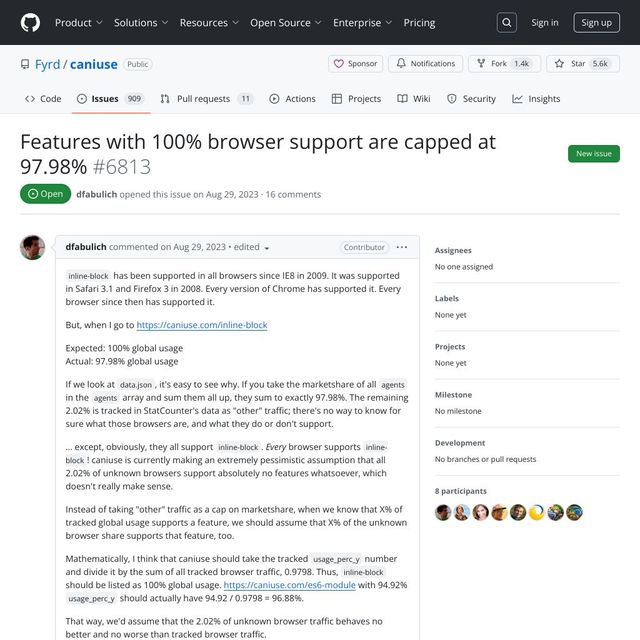
Support stats Are Updated Manually
Usage stats Vary Widely
MDN
Mozilla Developer Network

⚠️ Warning A11y Support Not Included
Also… Web Platform Tests
File and Follow Browser Issues
- Firefox issues
- Webkit issues (Safari)
- Chromium issues (Chrome/Edge/etc)
How do we do… Progressive Enhancement?
We Already Do Progressive Enhancement
Responsive ➡ Resilient
Not Re-Writing For Every Viewport
Consider… Features Not Browsers
Don’t Assume Correlations
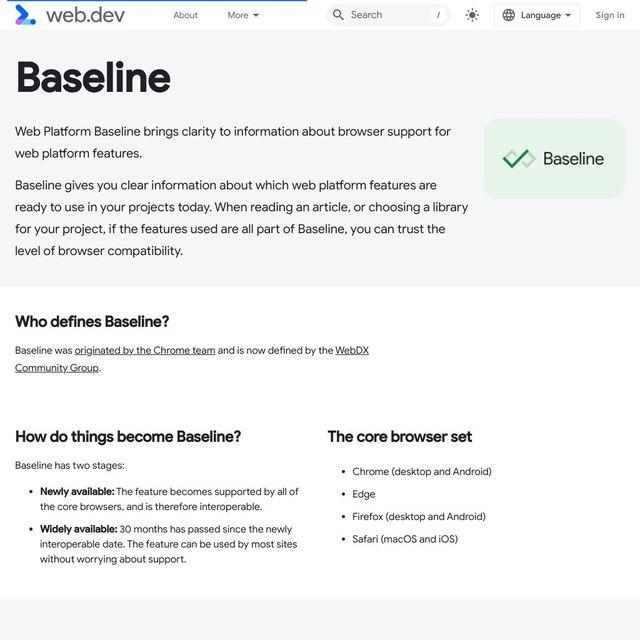
Now… Evergreen Browsers
Re-Define What ‘Support’ Means
Not identical, but equivalent

There is a difference between support and optimization.
— Brad Frost, support vs optimization (2011)
Start from Your Baseline Functionality

- Identify core functionality.
- Make that functionality available using the simplest possible technology.
- Enhance!
— Jeremy Keith, Resilient Web Design
This is… Progressive Enhancement

You can use it and not use it at the same time, because it works and it doesn’t work at the same time. It’s Quantum CSS! It’s Magic!
— Jen Simmons, Intro to Resilient CSS

Jen Simmons Resilient Videos
Some issues… No Fallback Needed

Order of Appearance
And parse-time validation
- This all happens before the cascade
- Browsers that recognize the new declaration keep it
- And then the cascade order-of-appearance gives priority
- Browsers that don’t recognize it, discard the declaration
-
Filtering
- Cascading
- Defaulting
- Resolving
- Formatting
- Constraining
- They do that before the cascade gets involved
- So order-of-appearance has no impact for those browsers

- CSS does this with internal type checking
- There are clearly defined data types
- A color is different from a keyword,
- and only certain value types are allowed on each property
- We can look at the formal syntax of a property
- To see what value types are allowed
css…
.ಠ_ಠ {
--(╯°□°)╯: ︵┻━┻;
}- This is complicated custom properties
- Which have an extremely permissive syntax
- We can put almost anything we want in the value space
- Between the colon and semi-colon
- (table-flip emoji also shows permissive selectors and property names)
No… Non-important `!`
- A few limitations…
- Only use an exclamation point for importance
- That importance applies to the custom property
- Not passed along when the custom property is used
No… Un-Matched Closing ), ], }
- Also not allowed to have un-matched
- closing parentheses or brackets
Unlike other CSS properties, custom property names are not ASCII case-insensitive.
<custom-ident>s- Variables are also special
- In that they are case-sensitive…
- Where most of CSS is not
- Any time we are defining terms in CSS
- naming an animation, naming a property, etc
- Our names are case-sensitive
- But the CSS-provided terms are not
css…
.ಠ_ಠ {
--(╯°□°)╯: ︵┻━┻;
}- So, according to CSS syntax rules
- Valid to define
css…
.ಠ_ಠ {
color: ︵┻━┻;
}- Color property requires color syntax
- So putting the same value in the color property is not valid
css…
.ಠ_ಠ {
color: var(--(╯°□°)╯);
}- But when we call this table-flip variable inside the
colorproperty - This syntax is entirely valid for applying a custom property
- We don’t know at parse time if this will be valid or not
- It depends on the cascaded value of the variable,
- which we don’t know yet
css…
.ಠ_ಠ {
--(╯°□°)╯: ︵┻━┻;
color: red;
color: var(--(╯°□°)╯, green);
}- So this is all valid at parse time
- We can’t discard anything,
- and so we have to move on with the cascade
- Any ideas here what the final color will be?
- It depends on context,
- But none of the colors shown here are applied
- The second color property wins in the cascade
- So the first color setting (
red) is discarded - And variable fallbacks (
green) are only used - if the variable is undefined
- It isn’t until late in the process, used value time,
- We discover the result is invalid, and we throw it out as well
- The result is that we
unsetthecolorproperty - Since
colorinherits, we fill it in based on context
More and more Invalid at Computed Value Time
if() function, etc- This is a behavior we’re likely to see more and more in CSS
- And hopefully we’ll also see some new features
- To help provide better used-value time fallbacks
- For now the only option is using
@supports
Support Queries
Selector Queries
:has() [present, debug]Preference Queries
@media Not Just Print & Viewport Sizes
prefers-color-scheme
light | dark | no-preference
prefers-contrast
low | high | no-preference
prefers-reduced-motion
reduce | no-preference
prefers-reduced-transparency
reduce | no-preference
Reduced Motion
Not reduced animation
Media Features
Combining Hover & Pointer Media
css…
/* touch screens */
@media (hover: none) and (pointer: coarse) { }
/* stylus-based screens */
@media (hover: none) and (pointer: fine) { }
/* gesture-based screens */
@media (hover: hover) and (pointer: coarse) { }
/* mouse & touch pad */
@media (hover: hover) and (pointer: fine) { }How do you sell this… To The Boss or Client?
We Don’t
It’s just the job we do
The web Is For People
Those people Rely On Our Services
Our job is Making The Web Usable
We don’t always Optimize For Every Situation
We do try to Support Everyone
The details Vary Across Projects
Sort issues By Impact Priority
Content should be viewable and accessible by default.
— W3C, Platform Design Principles
- another design principle of the w3c
- content should be viewable and accessible by default
At minimum Avoid Making Things Worse
First Do No Harm
- This is our job as designers (engineers)
- everything else we do in this workshop
- everything else in CSS
- built around this political vision
- protect the content, protect the user
- First, Do no harm
Bring this workshop to your company.
