Cmd/Ctr-K for Controls
CSS is Resilient
CSS Errors Silently
ReferenceError
Variable is not defined
SyntaxError
Missing } after property list
; and (matched) }; [present, debug]A feature Of CSS (& HTML)
Always Display the Content
Then style it if possible
New Features!
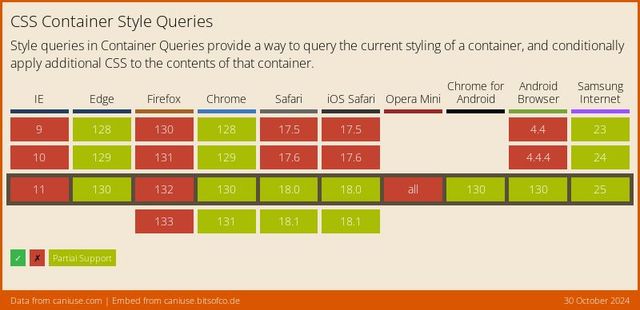
Style Queries Are Cool!
Style Queries Have Support??



Browser Support is Not A Binary
Arbitrary Cutoff? 95% ? 100% ? Last Two ?

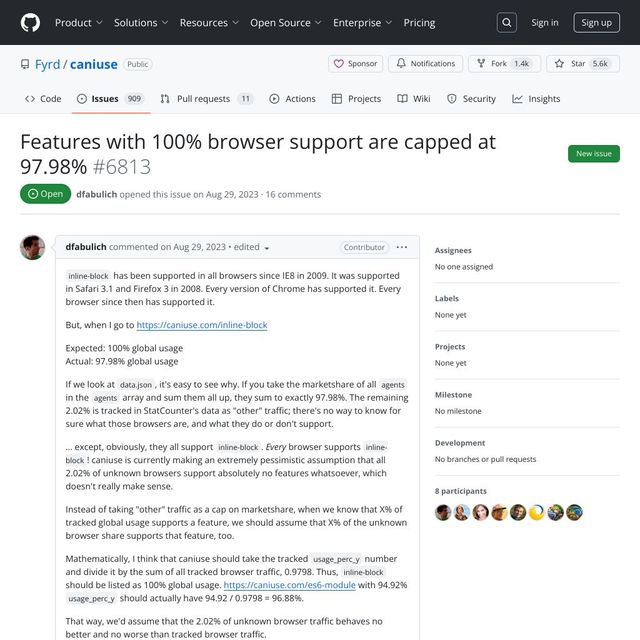
CanIUse… Caveats and Settings
- See ‘settings’
Also… MDN
Mozilla Developer Network
Support stats Are Updated Manually
Usage stats Vary Widely
Also… Web Platform Tests
File and Follow Browser Issues
- Firefox issues
- Webkit issues (Safari)
- Chromium issues (Chrome/Edge/etc)
We Already Know How To Do This
Responsive ➡ Resilient
Consider… Features Not Browsers
Not Re-Writing For Every Viewport
Don’t Assume Correlations
Re-Define What ‘Support’ Means
Not identical, but equivalent

There is a difference between support and optimization.
— Brad Frost, support vs optimization (2011)
Start from Your Baseline Functionality

- Identify core functionality.
- Make that functionality available using the simplest possible technology.
- Enhance!
— Jeremy Keith, Resilient Web Design
This is… Progressive Enhancement

You can use it and not use it at the same time, because it works and it doesn’t work at the same time. It’s Quantum CSS! It’s Magic!
— Jen Simmons, Intro to Resilient CSS
Tools Keep Getting Better
css…
/* IE6 and below */
* html #uno { color: red }
/* IE7 */
*:first-child+html #dos { color: red }
/* IE7, FF, Saf, Opera */
html>body #tres { color: red }
/* IE8, FF, Saf, Opera (Everything but IE 6,7) */
html>/**/body #cuatro { color: red }css…
.no-cssgradients .header {
background: url("images/glossybutton.png");
}
.cssgradients .header {
background-image: linear-gradient(deeppink, rebeccapurple);
}
Now…
@media & @supports
Now… Evergreen Browsers
Browser testing Is Excellent Practice
Browser testing
Is Required Constantly
Sort issues By Impact Priority
Some issues… No Fallback Needed

Some issues… Silent Fallback
Order of Appearance
Is a progressive-enhancement feature

Jen Simmons Resilient Videos
Support Queries
Selector Queries
:has() [present, debug]Preference Queries
@media Not Just Print & Viewport Sizes
prefers-color-scheme
light | dark | no-preference
prefers-contrast
low | high | no-preference
prefers-reduced-motion
reduce | no-preference
prefers-reduced-transparency
reduce | no-preference
Reduced Motion
Not reduced animation
Media Features
Combining Hover & Pointer Media
css…
/* touch screens */
@media (hover: none) and (pointer: coarse) { }
/* stylus-based screens */
@media (hover: none) and (pointer: fine) { }
/* gesture-based screens */
@media (hover: hover) and (pointer: coarse) { }
/* mouse & touch pad */
@media (hover: hover) and (pointer: fine) { }How do you sell this… To The Boss or Client?
We Don’t
It’s just the job we do
The web Is For People
Those people Rely On Our Services
We build The Interfaces
Our job is Making it Usable

- To build a web that’s world wide
- We all have to do our part
We don’t need to Optimize For Every Browser
We do need to Support Our Users

- They’re just trying to get home
- Aren’t we all?
Bring this workshop to your company.
