- This week:
- Starting to look at web layout
- How things fit on a page
Design
Unknown Content
On An Unknown Canvas
- And since we often don’t know
- Details about the final page
- Or the exact content inside it
- We have to develop layout systems

- That can manage this back and forth negotiation
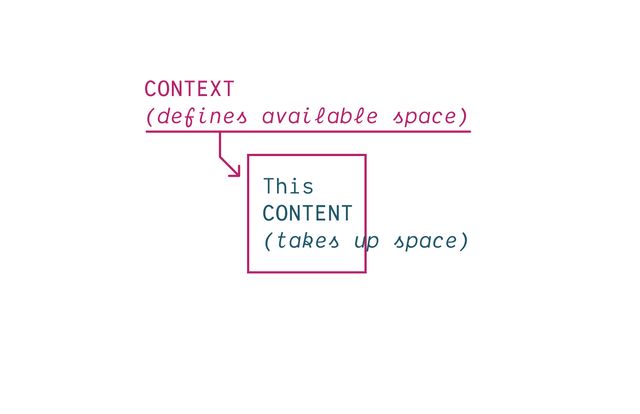
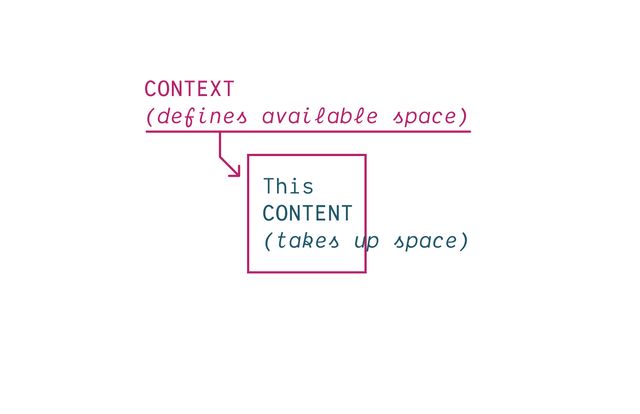
- Between context and content

- One pushing in,
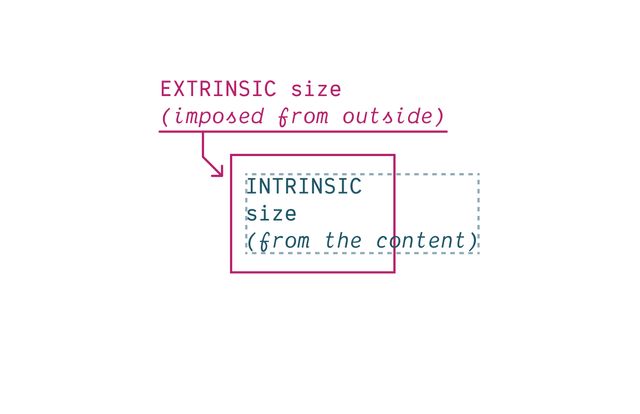
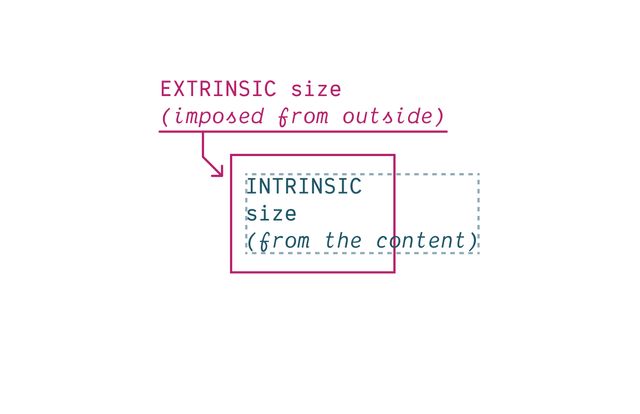
- Imposing extrinsic constraints (context)
- The other pushing out,
- An intrinsic size determined by content
- How the two forces ‘flow’ by default
- And how we can manipulate that flow
CSS takes a source document organized as a tree of elements… and text nodes… and renders it onto a canvas such as your screen.
- Starting from a source document (html)
- Organized into a nested ‘tree’
- of Elements & Text Nodes
- Rendered onto…
The document canvas is the infinite surface over which the document is rendered.
- An infinite canvas!

- So… that’s daunting
- But there are some constraints…

- Browser provides a finite viewport
- The window we look through to see…
- Our document rendered on this 2-dimensional canvas
- Gives us a finite
width/heightto start from - Viewport is kinda like a div, outside our document
- Parent of the root element
- We can’t style (directly)
- Establishes a flow
- Box tree of elements and text nodes
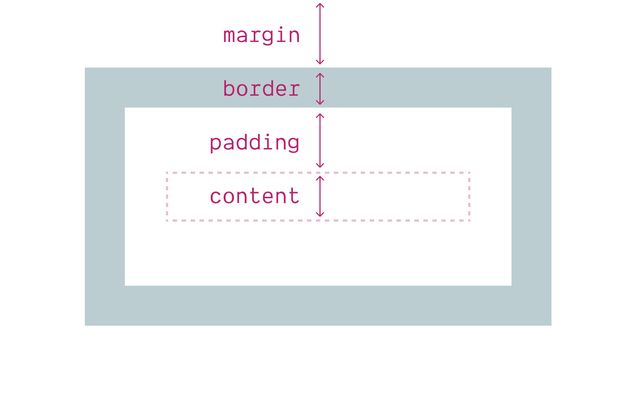
- Each box has four areas: content, padding, border, & margin
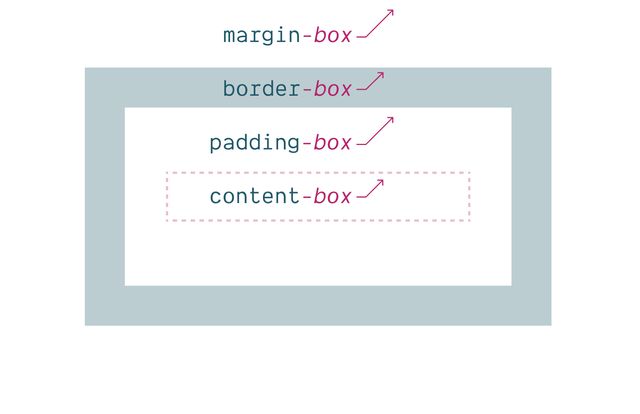
- Four edges: content-box, padding-box, border-box, margin-box
- Each box provides a context for nested content to flow
- HTML box is contained by Viewport
Display:none;(head/style) removes box & subtreeDisplay:contents;(figure?) removes boxDisplay:list-item;(li) generates a second::markerboxList-style-positionmoves::markerin or out of primary box
Elements Generate Boxes
- Every element generates a box by default

- With four box areas
- (content, border, padding, and margin)
- (B/P/M have their own properties)
- But each of them…

- Has an outer box edge that we can reference
- Using keywords
- In addition to the box properties & keywords…
display property
Box Generation Values
- We can use the
displayproperty - To manipulate box generation…
display: none
Removes Box Tree
- Display-none will remove the box
- (and its entire subtree)
- So neither the box or anything inside is rendered.
display: contents
Removes Box
- Display-contents will remove the box
- But leave the contents in place
- We’ll use this in flex/grid later,
- But there have been some browser bugs…
Historically… ⚠️ Severe A11y Issues
- Originally causing major accessibility issues
- On a range of elements
- Some of that has been fixed in recent releases, but…
Currently avoid… ⚠️ On Buttons & Tables
- Most browsers still have issues
- If you use this on buttons or tables
- So don’t.
- And moving forward, test
- I find this most useful for adding/removing
- ‘wrapper’
divs when doing layout
display: list-item
Adds Marker Box
- In addition to removing element boxes
- We can add them!
- The
list-itemkeyword - Generates an additional
::markerbox - Which we can move in or out of the principle box
Two Outer Display Roles
inline or block
- If we do want a box
- We can also use the
displayprop - To select one of two outer display roles
Inlineorblock- Describe how our box behaves in a
flowlayout - First, inline-boxes and text nodes behave similarly…
- Text is written in lines (part of a ‘line box’)
- We can add (and nest) elements in-line with the text
- Inline content flows (expands/stacks) on the inline axis
- Line length intrinsic from contents
- Line height determined by line-height
- Explicit box sizes don’t apply
- Contribute border/padding/margins on the inline axis only
- Content fragments across new lines at container edge
Inline boxes… Sized by Content
- Inline boxes as text nodes have intrinsic size
- Determined by the content inside, and
line-height(initialnormalfrom font metrics)- Explicit sizes are ignored
- These boxes flow & stack together in lines
- We call the direction of that flow
- The ‘inline axis’
- It depends on…
writing mode
[demo link]- …The writing mode of the language
- So the
inlineaxis is not always thewidth - Some languages are written in vertical lines
- So the inline-axis will be the height instead
- But flow doesn’t only have an axis…
direction
[demo link]- …It has a direction,
- Which can also change based on the language
- A right-to-left language (like Arabic)
- will have horizontal lines
- But the direction of flow is reversed
Inline boxes… Fragment Onto New Lines
- When text lines reach a container edge
- They fragment onto new lines…
- And stack together into blocks
- The direction that lines stack is the block axis
- Depends on language and writing mode
- For English, it’s a vertical axis
- But in Korean, Chinese, and Japanese languages
- Blocks might stack from right to left
- Blocks flow on the block axis
- Take their inline-size from external context (extrinsic)
- Take their block-size from internal content (intrinsic)
- Contribute padding/margins on both axis
- Adjacent margins collapse
- Can be explicitly sized (intrinsic or extrinsic)
Block boxes…
Get inline-size from Context
look up to parents…
- By default, blocks…
- Take their inline-size from context
- (Extrinsic, look up the tree, parent box)
Block boxes…
Get block-size from Content
look down to children…
- Take their block-size from content
- (Intrinsic, look down the tree, child boxes)
Participate In Block Layout
Box display…
None or Contents
- We’ve talked about display values
- That turn off box generation
- (display:none; display:contents)
Marker display…
List-Item
- Or generate an additional marker box
- (display:list-item)
Outer display…
Inline or Block
- Or the two outer box roles
- Inline or block
- These apply to items in a flow layout
- (The default for web layout)
- How those items behave in their parent context
- Their ‘outer’ behavior
Inner display…
Flex, Grid, Table-*…
- But display also defines ‘inner’ behavior
- What layout mode should be applied to children
- By default, boxes have an inner flow layout
- Unless we explicitly set another layout type
- Flex, or grid, or some form of table display
Inner display…
Flow or Flow-Root
- But we can be more explicit now
- Setting
floworflow-root
By default… Inner Display Flow
Flowis our default inner display value
display: block
display: block flow;
inline » inline flow- When we set display to block
- Implicitly setting inner value to flow
- Same with setting inline
- If we don’t set an inner value (flex, grid, table)
- We get an inner value of flow
Flow Is ‘Normal’
- Flow is so ‘default’ we don’t see it as ‘layout’
- This is just ‘how text works’
- And the underlying boxes tend to disappear
- Margins collapse to give us reasonable spacing
- And floats ‘flow’ through neighboring boxes
- Pushing inline-content to one side, continuing to wrap
- But sometimes we want to break up our flow
- Historically, solved floats with a ‘clearfix’
- Or
overflow: hidden;
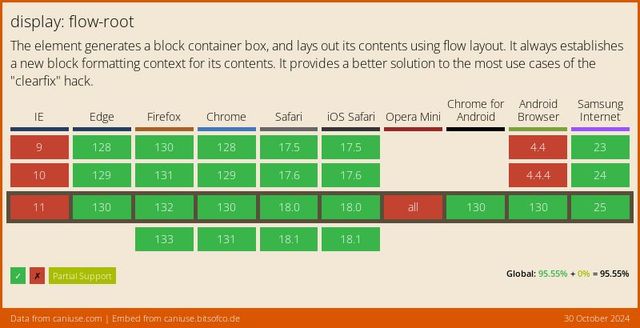
Now… Display: Flow-Root
“A mini layout in your layout”…
- Now we can be more explicit
- Establishing not just a new flow
- But a new flow-root
- The flows are distinct, and should not overlap

- Well supported since 2019
Flow-Root Block Formatting Context
- Generates a new Block Formatting Context
- This is also what happens with
overflow:hidden
Flow-Root boxes… Can have Explicit Size
- While inline flow boxes are always sized to content
- Block and inline-block (or block flow-root) boxes
- Can have explicit sizes
- And contribute to the layout of both dimensions
- Allows nesting other layouts inside a line box…
Inline & block Flows Separate
- Which is otherwise not possible
- Since inline & block flow on a different axis
- The two don’t normally mix
- They separate (oil and water)
- If we put a block box inside an inline box
- Browsers add ‘anonymous’ blocks to separate
- Make it
inline-block - It joins the inline flow
- While still acting like a block box internally
Grid and flex Also Formatting Contexts
- Other layout containers (grid, flex)
- Also generate formatting contexts by default
- No margin collapsing, or floats
- So they don’t need special root values
By default… Outer Display Block
- When define set these inner display values
- Without defining an outer box role
- The default outer display is
block
display: flex
display: block flex;
grid » block grid- A display of flex or grid
- Implicitly sets outer value to block
- Block flex, and block grid
Inline Layout Variants
inline-flex, inline-grid, inline-block
- Why we have inline-flex, inline-grid, inline-block
- Create more complex layouts, that participate…
Display-outside Inline…
- As inline-level boxes
- In a parent flow of inline content
- The outer display is ‘inline’
Display-inside Flex, Grid, or Flow-Root
- But their inside display value
- The layout context they create for children
- Is flex or grid or flow-root
block»block flowflow-root»block flow-rootinline»inline flowflex»block flexgrid»block gridlist-item»block flow list-iteminline-block»inline flow-rootinline-flex»inline flexinline-grid»inline grid
- So these can get added to our list
- Single display values that represent
- Longer multi-value display behavior
display: list-item
display: block flow list-item;
- Along with
list-item - Which we can define, implying both
- Inner (flow) and outer (block) display defaults
- A ‘block flow list-item’
- The element behaves as a block in the outer context
- We get both a marker box and primary box
- And inside the primary box,
- Nested content continues to flow
Can I use… Multi-Value Display
- We call this new syntax multi-value display
- It is new, but becoming widely supported
Fine to Use Single-Values
- Don’t need to use new syntax
- Helpful to understand display
- Provide more clarity
- Flexibility to mix and match (if needed)

- Flow layout model specialized
- To flow arbitrary content (text, images)
- Through an unpredictable canvas
- Without needing much input from us

- The context defines the inline axis (width)
- Starting from the viewport, out of our control
- (extrinsic size, pushing in, setting line length)
- And content defines the block axis (height)
- (intrinsic size, wrapping to new lines, expanding boxes)
Historically… Extrinsic Size Units
Including % and other ‘relative’ units
Intrinsic Size Keywords
min-content |max-content | fit-content
- Have access to intrinsic sizing keywords
- Min-content, max-content, and fit-content
box-sizing property…
Selects Box Edge for Sizing
- We can also now select
- The box-edge to size from
* { box-sizing: border-box; }
/* ::before, ::after {
box-sizing: border-box;
} */- The default is
content-box - (useful for defining containers by the size of content)
- But it’s common to change that default
- With
box-sizing: border-boxon all elements - You can include before & after pseudos if you want
- But I find they don’t usually need it (depends)
- Similar, historically physical
- But that’s a real problem…
- For a web that’s meant to be world wide
- So now we have access to a wide range of…
- Flow-relative (logical) properties
- That change orientation…
- And direction
- Based on the current writing mode and language
- Not just the two dimensions
- (Inline and block)…
- But also the four sides
- Top, right, bottom, and left are fixed in place
- But block-start, block-end,
- Inline-start, and inline-end
- Orient us based on writing axis and direction
flow-relative Logical Properties
- There are a few physical situations (eg shadows)
- Mostly design is relative to flow
- As always, CSS is expressive
- Best to say what you mean
width->inline-sizeheight->block-sizetop->block-startbottom->block-endleft->inline-startright->inline-end
margin-right -> margin-inline-end- For English and other latin writing modes
- We can start to replace our habits & old code
- Reaching for the logical equivalents instead
- A prop like margin-right, margin-inline-end
- It will help if you ever provide page translations
- But also as browsers auto-translate
- Design interfaces that re-orient efficiently
- Without making other changes in CSS
- While some of the long-hands are a bit longer
- We don’t only save time doing multi-lingual sites
- We also get handy block and inline shorthands
- e.g.
margin-block,padding-inline,border-block - I use these all the time!
input {
margin-inline-end: 1em;
margin-left: 0;
}- Note that they cascade separately
- We don’t know until layout if they will conflict
- Because the writing mode has to cascade as well
- If they do conflict, we compare cascade weight again
- Determine which should apply
Flexbox & Alignment
- All of this sets us up
- For flexbox and alignment
Flexbox… Content Sharing Space
- Like ‘flow’ layout
- Flexbox is a content-driven approach
- Designed around intrinsic sizing
- How do we take different-sized boxes
- And distribute them in the available space?
Wraps In Lines
- Like inline layout
- Flex items flow along a primary axis
- Forming one or more ‘flex lines’
- With optional line-wrapping
- At the edge of the container
Use the Firefox Flex Inspector
Flex Container… display: flex
block flex or inline flex.default-values {
flex-direction: row; /* column[-reverse] */
flex-wrap: nowrap; /* wrap | wrap-reverse */
}- Creating a flex container
- Gaps are controlled by the container
- Establishing the ‘flow’ (axis and wrapping)
- Default flexing: auto basis, shrink, don’t grow
Default items… Shrink, Don’t Grow
Flex Items…
flex-grow: <number>
Distribution of Available Space
Flex Items…
flex-shrink: <number>
Distribution of Unavailable Space
Flex Items… flex-basis: auto
The ideal starting width, before flexing
Four Flex Shorthand Values
initial | auto | none | <grow>
Initial
Shrink, If Necessary
Same as 0 1 auto
Auto
Shrink or Grow
Same as 1 1 auto
None
Don’t Flex
Same as 0 0 auto
<grow>
Share Space Equally
Same as <grow> 1 0
- Creating a flex container
- Gaps are controlled by the container
- Establishing the ‘flow’ (axis and wrapping)
- Default flexing: auto basis, shrink, don’t grow
Generally… I Avoid Flex-Basis
- Generally I avoid explicit flex-basis
- Not because it’s bad to use, go for it!
- But if I don’t want intrinsic size
- I probably want grid instead
- (But there are exceptions!)
Box Alignment
distributing extra space
- Box alignment
- Proposed/implemented along side flexbox
- Not just for flexbox, also works in grid
- And (in beta) for block and absolute positioning!
- Helps us distribute leftover space
- Between and around items
- (Or move items around in space, same idea)
Position Values
start | center | end
- We can position boxes
- On either axis
- Using the position values
- Start, center, or end
Distribution Values
stretch | space-between | space-around | space-evenly
- Or distribute them with space between,
- Space around, or ‘evenly spaced’
- Which takes their size into account
- We can also tell them to stretch
- Filling what space is available
Two Overlapping Concepts
First…
Placing Content
vs.
Placing Items
What boxes are we positioning?
- First, placing content vs placing items
- Easiest to understand in grid…
- Content: the entire grid moves
- Using flow-relative values
- Both axis, or main then cross-axis
- Items: grid stays put, items move in cells
- Controlled by the container
- Self: Overrides the default from ‘items’
Second… Align-* vs Justify-*
Which axis are we manipulating?
- Second, we can target each axis individually
- But people often forget, it’s not obvious
justify-*props apply to the ‘main’ axisalign-*props apply to the ‘cross’ axis- ‘Main’ is usually ‘inline’ axis
- In flexbox, depends on flex-direction
- For block layout…
Details differ Across Layout Contexts
- But the details are slightly different
- Depending on the layout context
Grid supports… All Variations
Content, items, & self – on either axis
- Browsers now supporting
align-contentonly - (Maybe most useful for centering?)
- Treats the entire contents as a unit
- And doesn’t support distribution, only placement
- With abspos: no container
- Only supports ‘self’ properties
- On either axis, or both
- Must have an inset (or tlbr)
- (Opts out of static position)
- With flexbox
- Can’t
justifyan individual item, - Because it doesn’t have it’s own container
- Nothing to justify it in relation to
- Need to justify the whole line
Overflow Keywords
safe | unsafe
- Demo: safe and unsafe alignment
- Center or end aligned
Baseline Values
baseline | first baseline | last baseline
CSS Tricks Complete Guide to Flexbox
Aside… wpt.fyi
- While researching this
- No support info on MDN or CanIUse
- Could look at release notes or browser blogs?
- Web Platform Tests!